LottieFiles: Download Free lightweight animations for website & apps.
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
lottiefiles.com
1. 에펙용 플러그인을 설치한다.
설치된 플러그인은 에펙의 윈도우-> Extensions -> LottieFiles 클릭하여 사용한다.

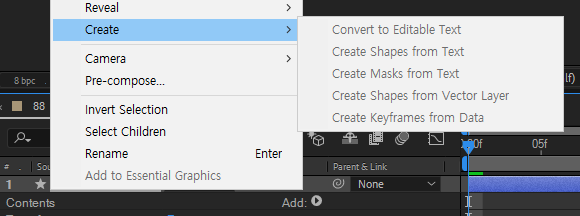
2. 에펙에서 모션을 만든다.
유의할것은 일러에서 가져온 레이어들은 Create -> Create Shapes from Vector Layer 로 바꿔주어야 한다.

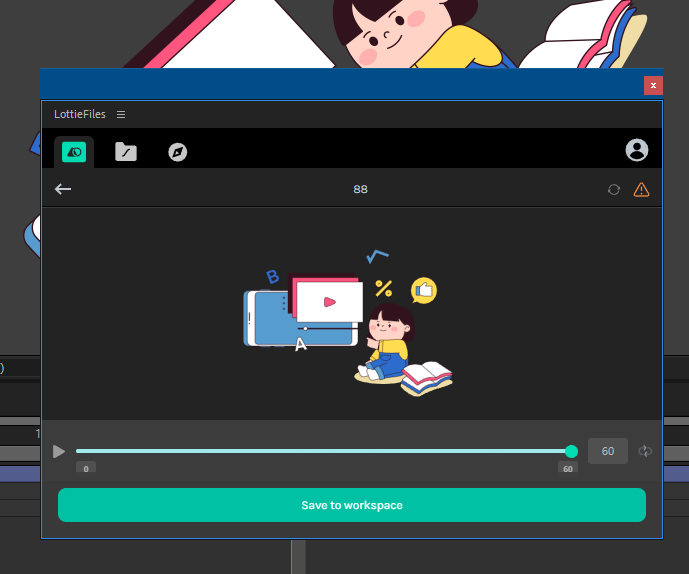
3. 플러그인을 통해 업로드하고
해당 사이트에서 json파일로 다운로드 받는다.


4. 코드를 복붙한다.
다양한 옵션이 있는데
https://lottiefiles.com/interactivity 에서 가이드대로 복붙하면 된다.
<lottie-player id="anibox" src="./88.json" ></lottie-player>
<script src="https://unpkg.com/@lottiefiles/lottie-interactivity@latest/dist/lottie-interactivity.min.js"></script>
<script src="https://unpkg.com/@lottiefiles/lottie-player@1.5.7/dist/lottie-player.js"></script>
<script>
LottieInteractivity.create({
player: '#anibox',
mode: 'scroll',
actions: [
{
visibility:[0, 0.3],
type: "stop",
frames: [0]
},
{
visibility:[0.3, 1],
type: 'seek',
frames: [0, 90],
}
]
});
</script>'Opensource' 카테고리의 다른 글
| AI 스토리텔링 캔버스 사이트 (0) | 2023.06.05 |
|---|---|
| AI 아바타 말하는 동영상 만들기 (0) | 2023.06.05 |
| xmind, 마인드맵 생성 사이트 (2) | 2023.05.29 |
| ai가 360도 배경 생성해주는 사이트 (0) | 2023.05.27 |
| jquery-smooth-scroll (0) | 2023.04.19 |
| AI 음악 생성 사이트, Soundraw (0) | 2023.03.24 |
| 3D Real Glassmorphism, Vanilla-tilt (0) | 2023.03.20 |
| Typed plugin (0) | 2023.03.19 |




