랜딩페이지에 슬라이딩 넘어갈때 래럴랙스 효과를 주는 방법이다.
https://pixelcog.github.io/parallax.js/
Parallax.js | Simple Parallax Scrolling Effect with jQuery
Notice: Hello mobile user. Unfortunately, this parallax effect is not reliably achieved on mobile devices, so all you will see on this demo page are static backgrounds. Please visit this page on a desktop browser to see its full effect. Parallax.js is a di
pixelcog.github.io
----------
파일을 다운 받은 후 가져온다.
이 때 제이쿼리를 먼저 가져온 뒤 가져와야 한다.
<script src="./js/parallax.min.js"></script>
-------------
적용은 아래처럼 한다.
// parallax
$('.main-sec0').parallax({imageSrc: './img/bg1.jpg'});
$('.main-sec1').parallax({imageSrc: './img/bg2.jpg'});
$('.main-sec2').parallax({imageSrc: './img/bg3.jpg'});
$('.main-sec3').parallax({imageSrc: './img/bg4.jpg'});
$('.main-sec4').parallax({imageSrc: './img/bg5.jpg'});
주의!
아래처럼 배경색이 없어야 하고, 최소 높이값이 있어야 한다.
.parallax-window {
min-height: 400px;
background: transparent;
}
-----------------------
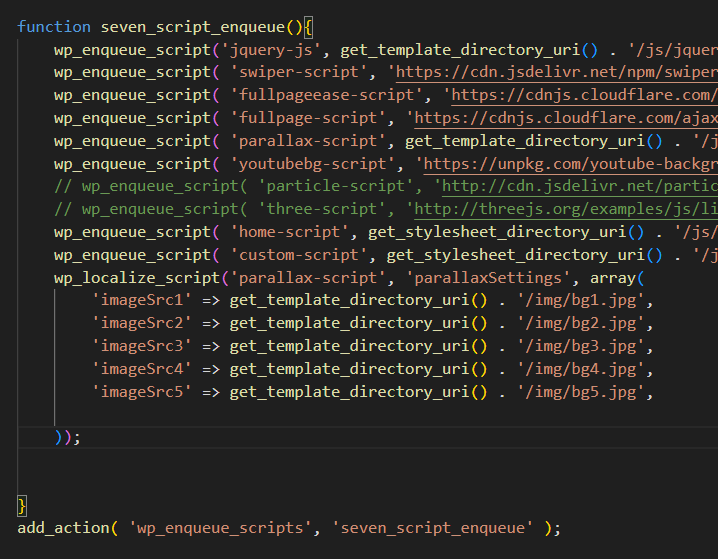
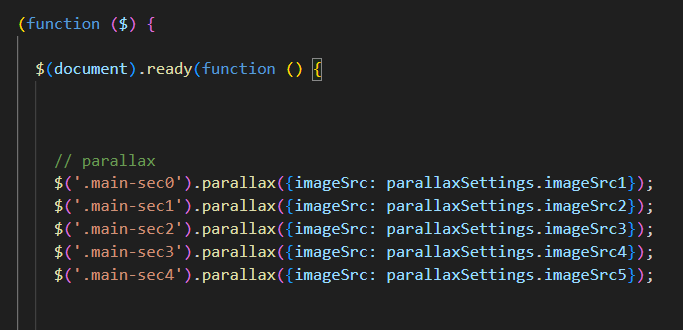
그런데 워드프레스에서 해당 방식으로 사용하려고 하면 function 에 정의를 내려주고
js 파일에서 가져와 사용해야 한다.

실제 적용할 js 파일을 보면 아래와 같이 만들어 주었던 이름을 가져온 것을 알 수 있다.

'WP' 카테고리의 다른 글
| 까페24 호스팅에 워드프레스 설치 후 해야 하는 것 (0) | 2024.08.30 |
|---|---|
| wp 테마, 플러그인 제작 참고 (0) | 2024.08.08 |
| all in one 플러그인 용량 에러 날때 .htaccess (0) | 2024.05.01 |
| 까페24 웹호스팅 -> 매니지드 워드프레스 호스팅으로 이전하기 (0) | 2024.05.01 |
| 워드프레스에서 fullpage.js 사용 (0) | 2024.05.01 |
| 워드프레스 멀티사이트 만들기 (0) | 2024.05.01 |
| 까페24 호스팅에서 500에러 뜨면서 저장 안될때 (0) | 2024.05.01 |
| 워드프레스에서 Swiper.js 적용하기 (0) | 2024.05.01 |




