Js
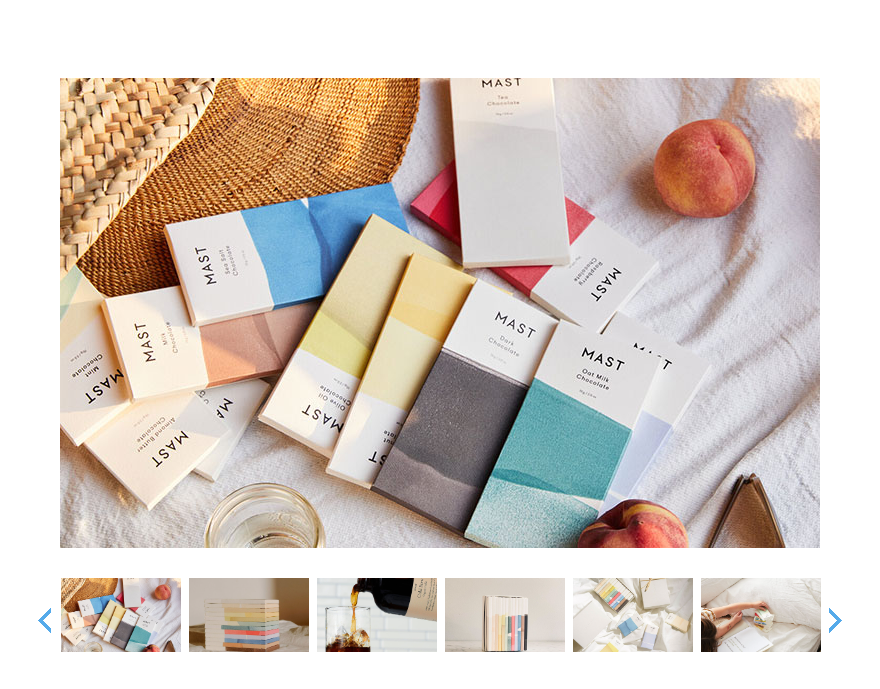
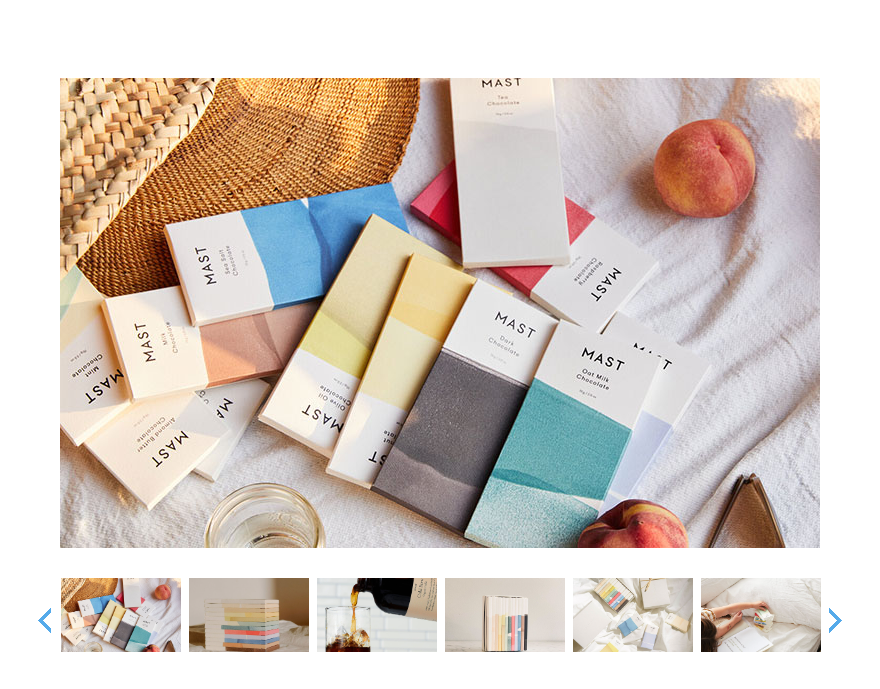
썸네일이 있는 갤러리
by 영감은어디에
2024. 6. 29.

<div id="gallery">
<div id="image">
<p style="display: block"><img src="slideImg/0.jpg" alt="" /></p>
<p><img src="slideImg/1.jpg" alt="" /></p>
<p><img src="slideImg/2.jpg" alt="" /></p>
생략
</div>
<div id="thumbnail">
<div class="left">
<span><img src="slideImg/btn_left.gif" alt="이전" /></span>
</div>
<div class="container">
<ul>
<li class="thumb"><img src="slideImg/thumb0.jpg" alt="" /></li>
<li class="thumb"><img src="slideImg/thumb1.jpg" alt="" /></li>
생략
</ul>
</div>
<div class="right">
<span><img src="slideImg/btn_right.gif" alt="다음" /></span>
</div>
</div>
</div>
$(function(){
var current = 1;
var thumbListSize = 6;
var thumbnail = $('#thumbnail');
var prev = thumbnail.find('> .left');
var next = thumbnail.find('> .right');
var container = thumbnail.find('> .container > ul');
var containWidth = thumbnail.find('> .container').width();
var thumb = container.find('> .thumb');
var maxSize = thumb.size();
var image = $('#gallery #image > p');
next.on('click', function(){
if(current < maxSize / thumbListSize ) current++;
listMove();
});
prev.on('click', function(){
if(current > 1) current--;
listMove();
});
function listMove(){
var tl = containWidth * (current - 1) * -1;
container.stop().animate({left:tl}, 400);
}
thumb.on('click', function(){
image.css('display', 'none');
var i = $(this).index();
image.eq(i).css('display', 'block');
});
});