매뉴얼주소 : https://tistory.github.io/document-tistory-skin/
매뉴얼에 있는 치환자 안되는 거 많음
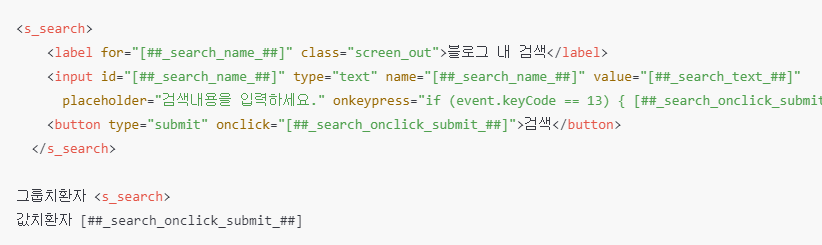
그룹치환자와 값치환자 예시

그룹치환자 여러개면 자동으로 순서 부여

경로
index.xml, skin.html, style.css 를 제외하면 모두 images 폴더안에 들어감.
총 파일 용량은 20메가 제한
<link rel="stylesheet" href="./style.css">
<script src="./images/script.js"></script>
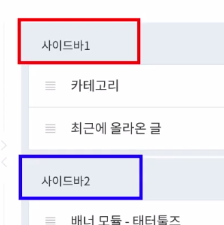
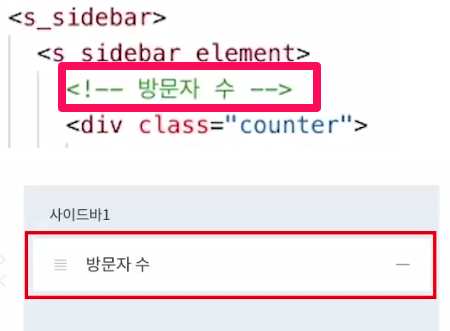
주석 넣으면 자동으로 설정 페이지에 표시

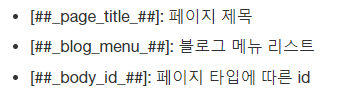
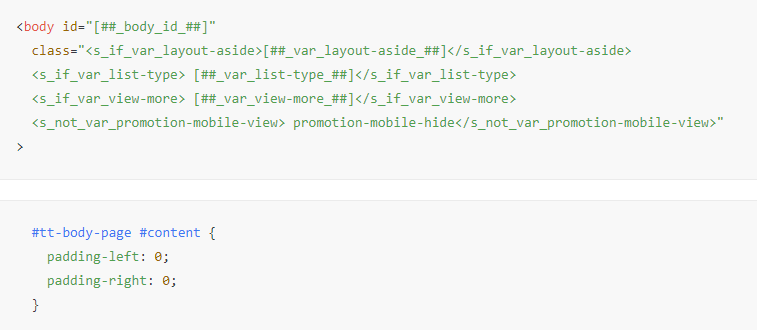
페이지타입

페이지 타입 body_id
| 홈화면 | tt-body-index |
| 글화면 /숫자 | tt-body-page |
| 카테고리 글 리스트 /category | tt-body-category |
| 글 리스트 | tt-body-archive |
| 태그 리스트 /tag | tt-body-tag |
| 검색결과 리스트 /search/검색어 | tt-body-search |
| 방명록 /guestbook | tt-body-guestbook |
| 공지사항 /notice/번호 | |
| 페이지 /pages/제목 |
예시

첫화면에서 사이드바 숨기기
#tt-body-index #aside { display: none; }
카테고리 페이지에서 사이드바 숨기기
#tt-body-category #aside { display: none; }
검색페이지에서 사이드바 숨기기
#tt-body-search #aside { display: none; }
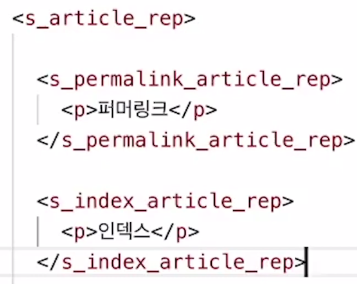
아티클 내 pemalink / index 구분
pemalink - 글 내용 페이지에 적용
index - 홈이나 카테고리 리스트 페이지에 적용

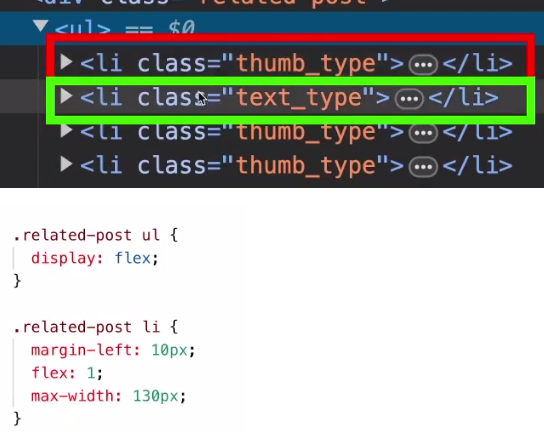
관련글
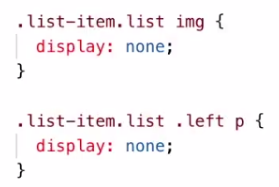
썸네일 유무는 클래스로 구분 thumb_type / text_type

글관리 아이콘 치환자


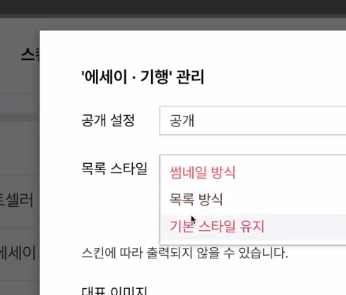
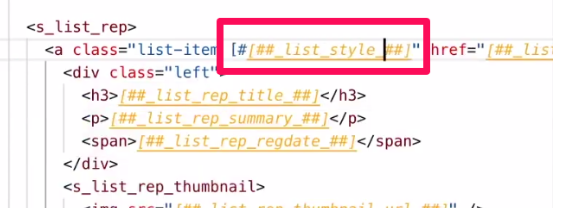
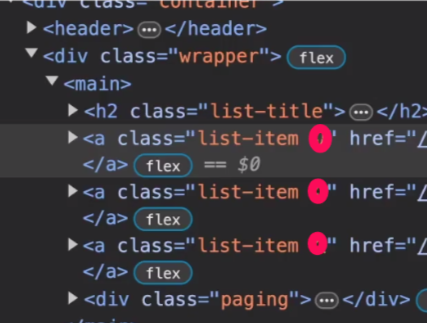
리스트 아이템
관리자 > 설정> 카테고리에서 리스트 형식 지정을 위해 필요

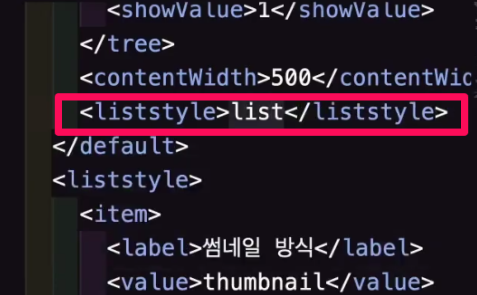
기본값은 index.xml에서 <liststyle> 내 입력

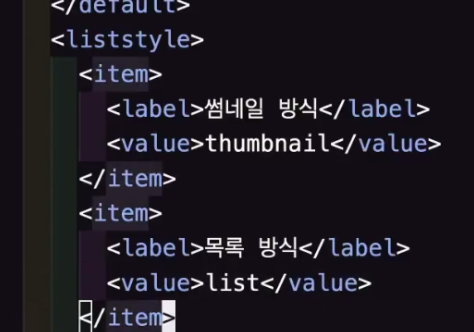
목록 추가는 index.xml에서 <item>

skin.html 에서 클래스에 치환자 추가하면 구분됨


css로 디자인 구분

티스토리 특정 카테고리별 css 수정
var categoryname = $('span.category').text();
if ( categoryname.includes('Tip') ) {
$('.comview').css("display","block");
}var category = decodeURI(window.location.pathname.split('/')[window.location.pathname.split('/').length-1]);
if (category == "CSS" || category == "Js") {
$("body").addClass("css");
}
'Opensource' 카테고리의 다른 글
| napkin.ai 다이어그램 만들어 주는 ai (0) | 2024.09.12 |
|---|---|
| 믹사모 mixamo 무료 3D 애니메이션 데이터 지원 (0) | 2024.09.05 |
| gate2ai, ai 생성 이미지 프롬프트 모음 사이트 (0) | 2024.08.27 |
| 티스토리 스킨 제작 메모 2 - 홈, 커버 부분 (0) | 2024.08.12 |
| 동영상 크기와 비율 자동 맞춤 플러그인. fitvids (0) | 2024.08.06 |
| skybox 이미지 (0) | 2024.07.16 |
| ffmpeg (0) | 2024.07.09 |
| pexels 무료 사진 동영상 자료 다운 (0) | 2024.07.09 |




