1. 세팅
VSCode에서 live sass compiler 를 설치한다.

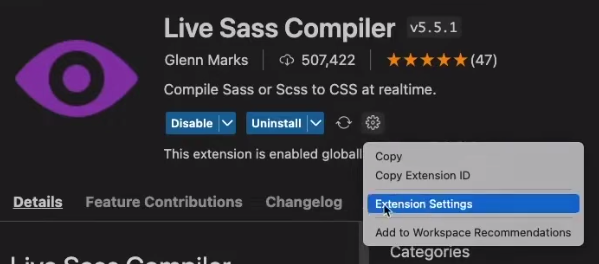
settings 클릭

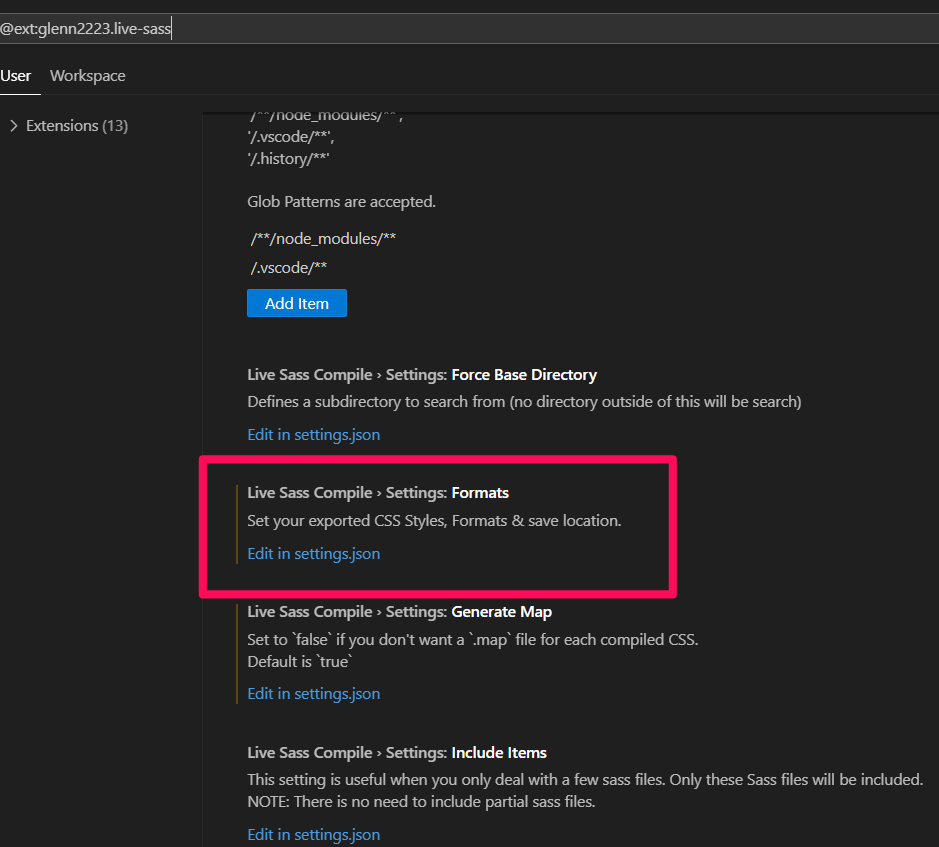
format 클릭

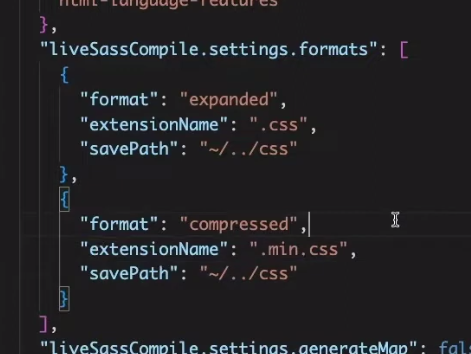
원하는 경로 지정
"liveSassCompile.settings.formats":[
{
"format": "compressed",
"extensionName": ".css",
"savePath": "여기에 경로지정 하면됨 예시 ~/../css"
}
],
"liveSassCompile.settings.generateMap": false,예시

VSCode 하단의 Watch Sass 버튼을 클릭하면 scss를 css로 변환해준다.

2. 사용법
main.scss (최종 사용할 파일 하나)
@import 'header';header.scss (쪼개서 사용하는 파일들)
@import 'var';
.header {
background-color: $bg-black;
.container {
display: flex;
justify-content: space-between;
}
}
.lists {
width: 100%; padding: 20px;
li {
display: inline-block;
&:last-child {
margin-right: 0;
}
a {
color: #fff;
text-decoration: none;
@include transition(opacity 0.3s);
&:hover {
opacity: 0.5;
}
}
}
}_var.scss (변수 모음용. 언더바가 있어야 해당 파일이 css로 자동생성 되는걸 방지함)
$color-primary: #004fff;
$color-secondary: #6EB6FF;
$bg-white: #fff;
$bg-black: #151516;
$bg-gray-01: #F9FAFB;
@mixin border-radius($radius) {
border-radius: $radius;
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
}'CSS' 카테고리의 다른 글
| Grid 레이아웃 한방 정리. 고정값 가변값 (0) | 2024.04.25 |
|---|---|
| pretendard 프리텐다드 웹폰트 적용하기 (0) | 2023.06.11 |
| ion icon (0) | 2023.04.28 |
| 유튜브 웹페이지 배경으로 넣기 (0) | 2023.02.26 |
| VS code 단축키 shift+alt+f 로 CSS 한줄로 변환하기 (0) | 2023.02.13 |
| 컬러헌트 (0) | 2023.01.16 |
| 그라디언트 팔렛트 (0) | 2023.01.16 |
| 컬러팔렛트 (0) | 2023.01.16 |




