1. 스킨편집에서 파일업로드 클릭
만든 js 파일을 업로드한다.
자동으로 images 폴더 안에 저장된다.

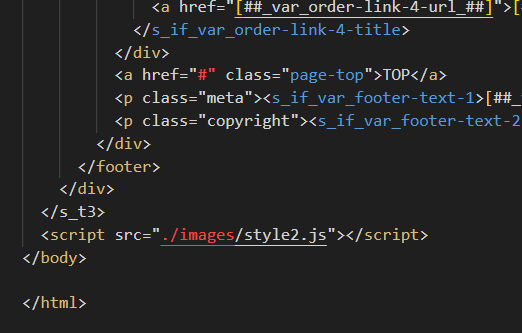
2. html body 마지막에 주소 적어준다.

근데 바로 안먹히고 몇분 뒤에 먹힌다.
몇분을 못기다릴때는 파일을 업로드하고
html이나 css 파일가서 공백하나 넣어서 수정해준뒤 저장 해주면
업로드한 파일이 바로 먹힌다.
'Opensource' 카테고리의 다른 글
| AI가 만들어주는 더미 아바타 및 프로필 사진 (0) | 2024.07.03 |
|---|---|
| tome, ai가 만들어주는 ppt 스토리텔링 (0) | 2024.07.03 |
| 앱아이콘 한번에 만들기, 런처 아이콘 생성기 사이트 (0) | 2024.05.21 |
| 유튜브 영상을 배경으로 넣고 싶을 때 (0) | 2024.05.01 |
| 이미지 일부 지워주는 사이트 cleanup (0) | 2023.07.09 |
| 노션페이지를 홈페이지로 변환 oopy (0) | 2023.06.05 |
| 임시 이메일주소 생성기 smallpro (0) | 2023.06.05 |
| AI 스토리텔링 캔버스 사이트 (0) | 2023.06.05 |




