1. 다양한 사이즈 커버해야 할 경우
512 * 512 사이즈로 제작후 아래 사이트에서 뽑아냄
https://realfavicongenerator.net/
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.
realfavicongenerator.net
그러면 다운로드할 이미지 패키지와 소스가 나옴.
이걸 head 에 넣어줌

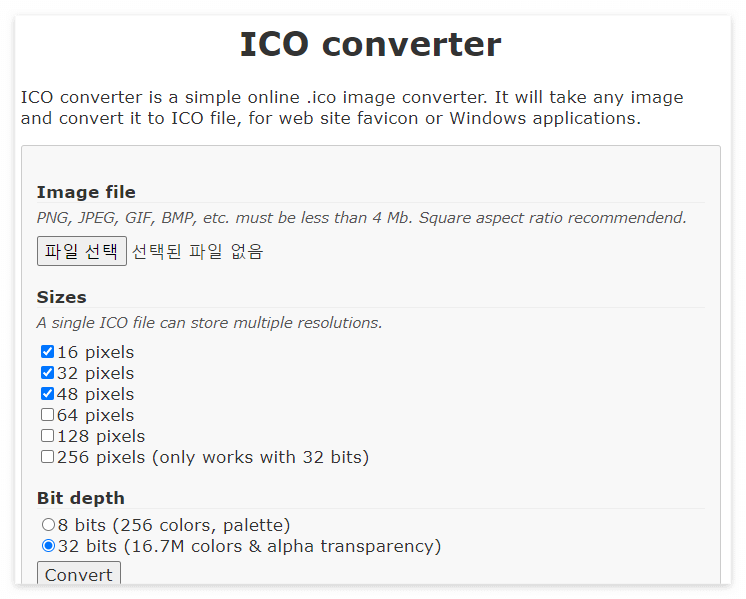
2. 그냥 간단히 한 사이즈의 ico 만 필요할 경우
아래 사이트에서 만든 파비콘 이미지 업로드하여 ico 파일 다운로드함
ICO Converter
Converts images to the ICO format for your websites or applications.
www.icoconverter.com

'CSS' 카테고리의 다른 글
| 로티파일 html 에 넣기 (0) | 2024.04.29 |
|---|---|
| input checkbox 체크박스를 이용한 부트스트랩 아이콘 토글 (0) | 2024.04.29 |
| background bg css (0) | 2024.04.28 |
| 카카오톡 사이트 링크 대표이미지 썸네일 설명 만들기 (0) | 2024.04.28 |
| 마우스 포인터 모양 바꾸기 css js (0) | 2024.04.28 |
| 초기 리셋 관련 css 모음. reset.css normalize.css (0) | 2024.04.28 |
| svg 이미지 css filter로 색상 변경하기 (0) | 2024.04.28 |
| css flex 한방정리 (0) | 2024.04.28 |