
체크박스 안에 부트스트랩 아이콘 토글

<label for="ck" class="ckPrice" >
<input type="checkbox" id="ck">
<span></span>
</label>
<label for="st" class="star" >
<input type="checkbox" id="st">
<span></span>
</label>
.ckPrice input[type='checkbox'], .star input[type='checkbox'] { display: none; }
.ckPrice input[type='checkbox'] + span::after { display:block;
content:'\F584'; font-family:"bootstrap-icons", sans-serif; font-size:1rem; color:white; cursor: pointer; width: 24px; height: 24px; }
.ckPrice input[type='checkbox']:checked + span::after { content:'\F26D' }
.star input[type='checkbox'] + span::after { display:block;
content:'\F588'; font-family:"bootstrap-icons", sans-serif; font-size:1rem; color:white; cursor: pointer; width: 24px; height: 24px; }
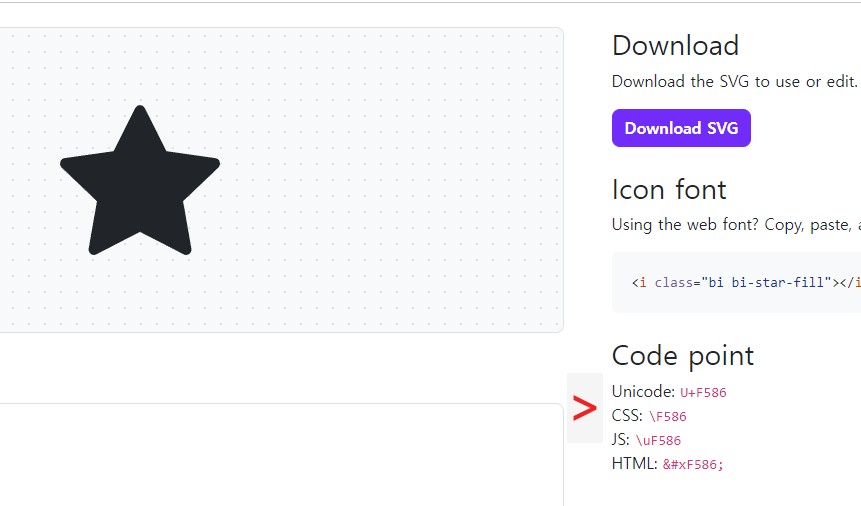
.star input[type='checkbox']:checked + span::after { content:'\F586' }
'CSS' 카테고리의 다른 글
| animation 애니메이션 css (0) | 2024.05.05 |
|---|---|
| header nav (0) | 2024.05.05 |
| 로컬에서 작업중 부트스트랩 등 cdn 연결 안될때 (0) | 2024.05.02 |
| 로티파일 html 에 넣기 (0) | 2024.04.29 |
| background bg css (0) | 2024.04.28 |
| sns 카톡 사이트 링크 대표이미지 설명 만들기 (0) | 2024.04.28 |
| favicon 파비콘 만들기 (0) | 2024.04.28 |
| 마우스 포인터 모양 바꾸기 css js (0) | 2024.04.28 |




