단축키
| Frame | F |
| Auto layout | Sht + A |
| 캔버스화면 전체 | Sht + 1 |
| 이름수정 | Ctl + R |
| 라이브러리 창 | Alt + 3 |
| 프레임내 순서수정 | 프레임선택 + 방향키 |
| image place | Ctl + Sht + K |
| 텍스트 속성빼고 복붙 | Ctl + Sht + V |
| 컴포넌트 | Ctl + Alt + K |
| 컴포넌트 위젯창 | Sht + I |
| 버전기록 | Ctl + Alt + S |
플러그인
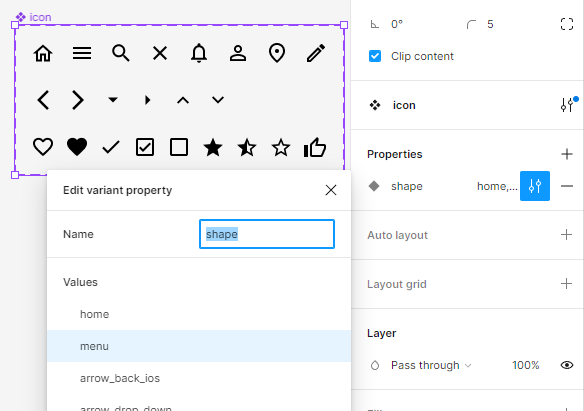
프레임 베리에이션하기
자주쓰는 아이콘들 하나로 모아서 스왑하며 사용할때
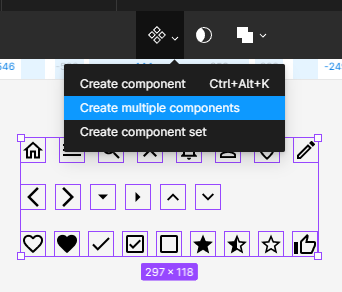
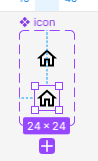
1. 각각의 프레임에 이름주고
화면 상단의 Create Multiple Components 선택하여
각각 컴포넌트로 만들어준다.

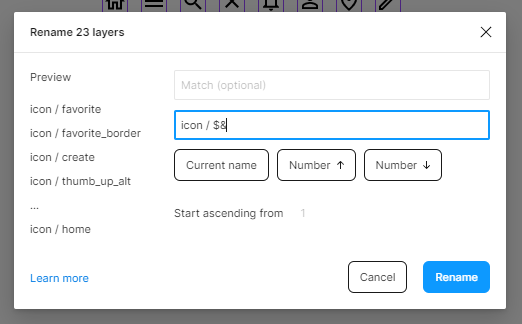
2. Crl + R로 이름 묶어주고 ( 예 : icon / Current name )

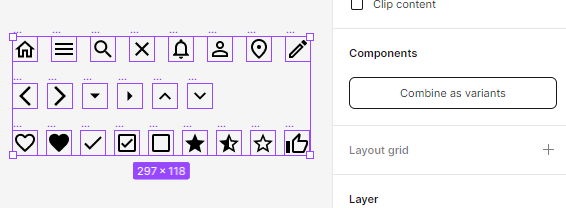
3. 오른쪽패널의 Combine as variants 클릭

4. 속성이름 지어주고 이름순서 확인

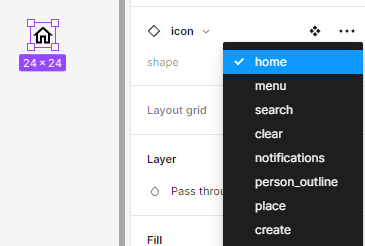
자, 이제 에셋패널에서 하나만 가져와도
속성창에서 스왑하여 사용하기가 쉬워졌다.

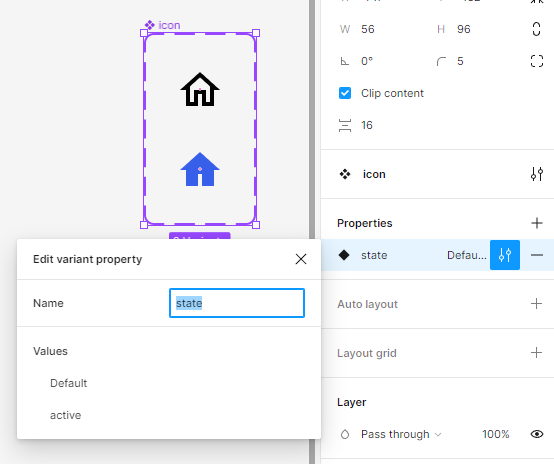
컴포넌트 베리에이션하기
버튼의 색상이나 상태 등을 미리 만들어놓고 재사용하기 위해
컴포넌트 세트를 만들어 베리에이션한다.
1. 컴포넌트 선택 - > 화면 상단의 Add variants 선택 -> 컴포넌트 세트 만들어짐


2. 복제하여 만든 두번째 컴포넌트 선택하여 색상이나 상태 등 변경
변경한 컴포넌트 속성에서 Edit variant property -> 이름 지정 ( 예 : default, active, outlined, fill ... )

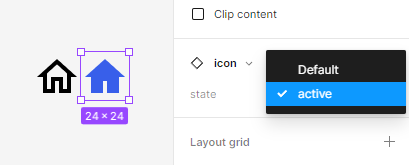
인스턴트를 갖고와서 오른쪽 속성창 보면
아까 등록시켰던 다양한 상태를 적용시켜 재사용 할수 있다.

'Opensource' 카테고리의 다른 글
| 클릭이벤트 플러그인 hammer.js (0) | 2023.03.07 |
|---|---|
| Email Services - EmailJS (0) | 2023.03.07 |
| Scroll Plugin, AOS (0) | 2023.03.07 |
| VS Code 단축키 모음 기본 설치 플러그인 (0) | 2023.02.20 |
| chatGPT 에게 bxslide 이용해서 코딩 해달랬더니 (0) | 2023.02.10 |
| github 초간단 사용법 (0) | 2023.02.04 |
| Editor X, CMS (0) | 2023.01.23 |
| 이미지를 ICO, 파비콘으로 변환해주는 사이트들 (0) | 2023.01.17 |