원인 : border-collapse
해결방법 : border-collapse: separate; border-spacing: 0;
<div class="tableScroll">
<table>
<thead></thead>
<tbody></tbody>
</table>
</div>.tableScroll{overflow: auto; height:calc(100vh - 340px)}
.tableScroll::-webkit-scrollbar{width:8px;height:8px;background-color:#131538}
.tableScroll::-webkit-scrollbar-thumb{border-radius:2px;background:rgba(28,79,151,0.7);border:1px solid #2b89d6}
.tableScroll::-webkit-scrollbar-track{border-radius:2px}
.tableScroll::-webkit-scrollbar-corner{background-color:transparent}
table{border-collapse: separate; border-spacing: 0;}
table thead {position: sticky; top: 0;}
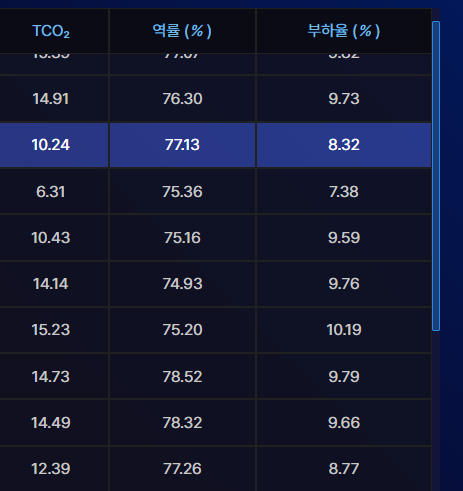
이제 테이블 헤더 보더가 겹쳐 보이지 않는다.

'CSS' 카테고리의 다른 글
| li 점 색상 바꾸기 CSS (0) | 2024.09.02 |
|---|---|
| vsCode에서 css 컬러에 피커가 안보일때 (0) | 2024.07.09 |
| item:has(+ * + * + * + :hover), items .item:hover + * + * + * (0) | 2024.07.07 |
| 버튼 배경 css (0) | 2024.06.29 |
| VScode 디자이너를 위한 플러그인 세팅, CSS 위주 (0) | 2024.05.12 |
| input radio 라디오버튼 모양 바꾸기 (0) | 2024.05.08 |
| input date icon 달력 모양 바꾸기 (0) | 2024.05.08 |
| animation 애니메이션 css (0) | 2024.05.05 |