Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
head
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>커스텀은 body 닫기 직전
<script src="js/custom.js"></script>html
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="#">
<div class="text-wrap">
<h2>hhh</h2>
<p>ppp</p>
</div>
<img src="img/img-01.jpg" alt="">
</a>
</div>
<div class="swiper-slide">
<a href="#">
<div class="text-wrap">
<h2>hhh</h2>
<p>ppp</p>
</div>
<img src="img/img-02.jpg" alt="">
</a>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>custom.js
const swiper = new Swiper('.swiper', {
slidesPerView: 1,
spaceBetween: 10,
pagination: {
el: '.swiper-pagination',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})active 효과 예시
.text-wrap {position: absolute;top:50%;left:0;right:0;width: 600px;opacity: 0;margin:auto;text-align: center;transition: 0.5s; }
.swiper-slide-active .text-wrap {top:44%;opacity: 1;transition: 0.5s; }
자주쓰는 메서드
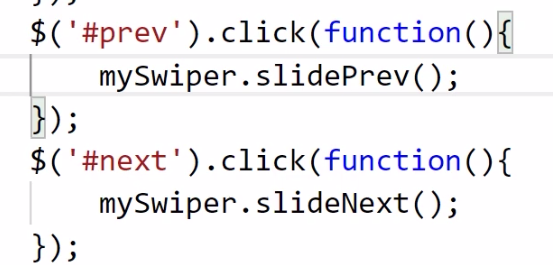
이전 다음 버튼 커스텀 제작했을 경우
swiper.slideNext(speed, runCallbacks);
반응형일 경우
const swiper = new Swiper('.swiper', {
// Default parameters
slidesPerView: 1,
spaceBetween: 10,
// Responsive breakpoints
breakpoints: {
// when window width is >= 320px
320: {
slidesPerView: 2,
spaceBetween: 20
},
// when window width is >= 480px
480: {
slidesPerView: 3,
spaceBetween: 30
},
// when window width is >= 640px
640: {
slidesPerView: 4,
spaceBetween: 40
}
}
})'Opensource' 카테고리의 다른 글
| chatGPT 에게 bxslide 이용해서 코딩 해달랬더니 (0) | 2023.02.10 |
|---|---|
| github 초간단 사용법 (0) | 2023.02.04 |
| Editor X, CMS (0) | 2023.01.23 |
| 이미지를 ICO, 파비콘으로 변환해주는 사이트들 (0) | 2023.01.17 |
| 자주 쓰는 무료 웹폰트 아이콘 링크 모음 (0) | 2023.01.17 |
| lightbox Plugin (0) | 2023.01.16 |
| 스플라인, 3D 웹도구 (0) | 2023.01.16 |
| 티스토리 이미지 썸네일 비율 바꾸기 (0) | 2023.01.16 |




