

// 하늘 시작 배열
const skyMaterialArray = []
const texture_ft = new THREE.TextureLoader().load( '../static/img/skybox_front.png')
const texture_bk = new THREE.TextureLoader().load( '../static/img/skybox_back.png')
const texture_up = new THREE.TextureLoader().load( '../static/img/skybox_up.png')
const texture_dn = new THREE.TextureLoader().load( '../static/img/skybox_down.png')
const texture_rt = new THREE.TextureLoader().load( '../static/img/skybox_right.png')
const texture_lf = new THREE.TextureLoader().load( '../static/img/skybox_left.png')
skyMaterialArray.push(
new THREE.MeshBasicMaterial({
map: texture_ft,
})
)
skyMaterialArray.push(
new THREE.MeshBasicMaterial({
map: texture_bk,
})
)
skyMaterialArray.push(
new THREE.MeshBasicMaterial({
map: texture_up,
})
)
skyMaterialArray.push(
new THREE.MeshBasicMaterial({
map: texture_dn,
})
)
skyMaterialArray.push(
new THREE.MeshBasicMaterial({
map: texture_rt,
})
)
skyMaterialArray.push(
new THREE.MeshBasicMaterial({
map: texture_lf,
})
)
for (let i = 0; i < 6; i++) {
skyMaterialArray[i].side = THREE.BackSide;
}
// 하늘 배경 박스에 적용
const skyGeometry = new THREE.BoxGeometry(1500, 1500, 1500);
const sky = new THREE.Mesh(skyGeometry, skyMaterialArray);
scene.add(sky);
//하늘배경 끝안보여서 카메라 깊이를 3000 정도로 키워주었더니 보임.
camera = new THREE.PerspectiveCamera(50,window.innerWidth/window.innerHeight,1,3000);배경
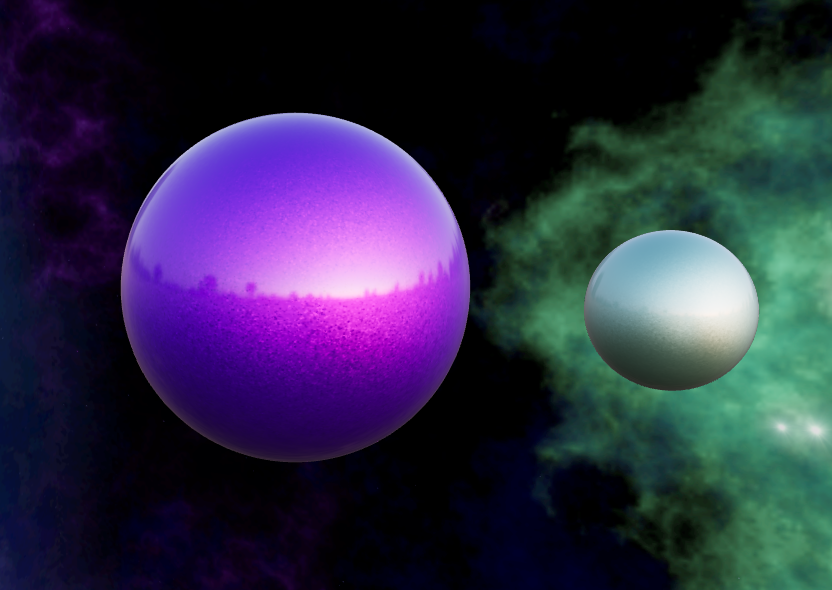
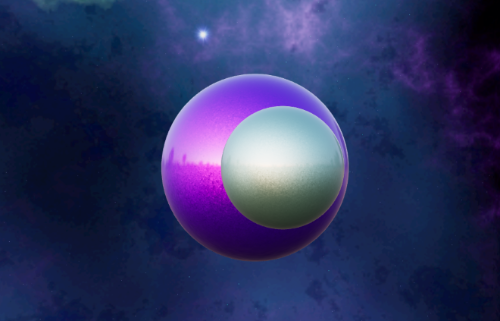
https://opengameart.org/content/space-nebulas-skybox
Space Nebulas Skybox
A cool space skybox I made for my Ludum Dare entry using the wonderful spacescape app (http://alexcpeterson.com/spacescape/). Setup for use in Unity, for other engines or purposes, you're probably better off making your own skybox from scratch
opengameart.org
'3Js' 카테고리의 다른 글
| threejs, 파티클, 마우스 방향 이동 (0) | 2024.07.23 |
|---|---|
| Raycaster() + gsap (1) | 2024.07.19 |
| OBJLoader(), MTLLoader(). 블렌더에서 파일 가져오기 (0) | 2024.07.19 |
| threejs GLTFloader.load() 블렌더에서 파일 가져오기 (0) | 2024.07.19 |
| threejs Fog() 안개 (0) | 2024.07.18 |
| OrbitControls(), 마우스휠 확대축소 제한, 로테이션 제한 (0) | 2024.07.18 |
| threejs 텍스처 (0) | 2024.07.18 |
| threejs cdn으로 사용하기 세팅 (0) | 2024.07.08 |




